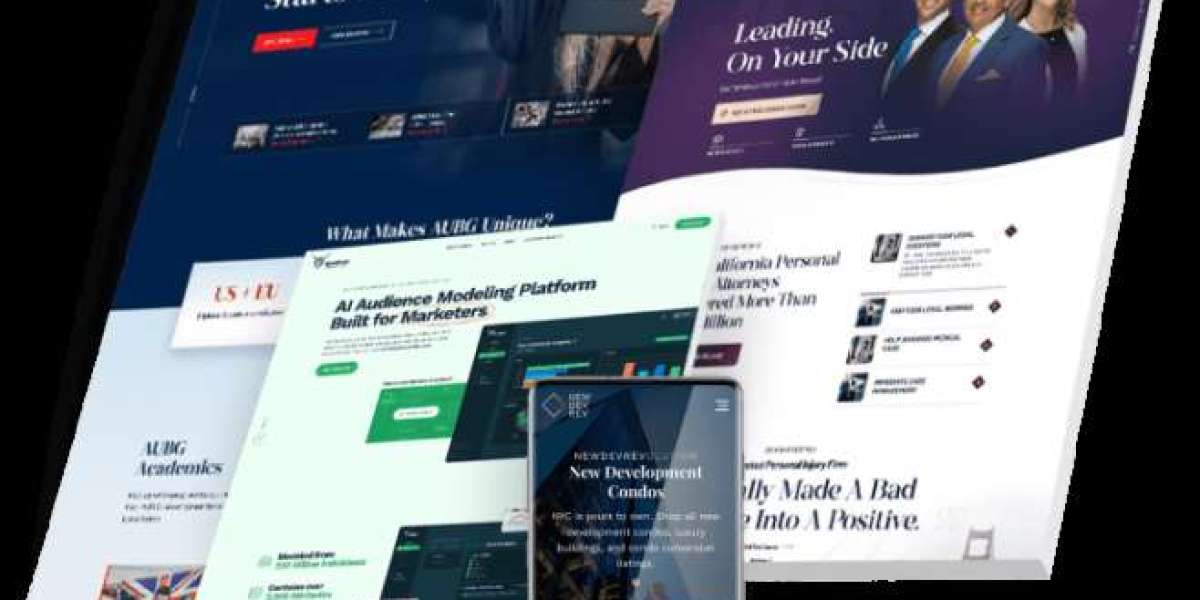
web design is the process of creating visually appealing and functional websites that offer an excellent user experience (UX). Effective web design combines aesthetics, usability, and technology, resulting in a website that’s not only attractive but also easy to navigate and aligned with a brand’s goals. Whether you’re launching a new site or redesigning an existing one, web design is key to creating a memorable and engaging online experience for users. Here’s everything you need to know about the principles, elements, and benefits of good web design.
1. What is Web Design?
Web design is the art and science of building websites that are visually compelling, easy to use, and aligned with the brand’s message and goals. It goes beyond simply making a website look good; it also ensures that visitors can easily find information, interact with features, and complete desired actions, such as making a purchase or signing up for a newsletter. Web design encompasses several components, including layout, color schemes, fonts, images, and navigation.
2. Key Principles of Web Design
Creating an effective website involves several guiding principles to ensure it serves both the business and its users well. Here are some fundamental principles that shape good web design:
- Simplicity: Keeping the design clean and simple helps users focus on essential elements and reduces confusion. Simple designs load faster, too.
- Visual Hierarchy: Using size, color, and positioning to highlight the most important elements, guiding users to key actions and information.
- Navigability: Clear navigation menus and intuitive site structure allow users to find what they need quickly and effortlessly.
- Consistency: Consistent colors, fonts, and styles throughout the site create a cohesive look, helping users feel familiar with the layout.
- Responsiveness: A responsive design ensures the website looks great and functions well on all devices, from desktops to mobile phones.
- Accessibility: Making the website accessible to everyone, including people with disabilities, by following best practices for accessibility.
3. Core Elements of Web Design
Web design combines several key elements to create a harmonious and functional experience. Here’s a breakdown of the core elements:
- Layout and Structure: The way information is organized on a page. Good layouts direct users to important sections and provide a logical flow.
- Color Scheme: A carefully chosen palette that reflects the brand’s personality and enhances the overall visual appeal.
- Typography: The fonts and styles used throughout the website; readable fonts are essential for a positive user experience.
- Images and Graphics: High-quality images and graphics that complement the design, communicate the brand message, and break up large text sections.
- Content: Well-crafted content that is clear, concise, and engaging helps retain visitors and encourage conversions.
- Call-to-Action (CTA) Buttons: Strategically placed CTAs guide users toward desired actions, such as “Contact Us,” “Shop Now,” or “Learn More.”
4. Importance of User Experience (UX) in Web Design
User experience is at the heart of good web design. When a website is designed with UX in mind, it’s easy to navigate, enjoyable to use, and aligned with the needs and expectations of its target audience. UX-driven design considers factors like ease of use, accessibility, and visual appeal, ensuring that users have a seamless and satisfying experience from start to finish.
5. Types of Web Design Approaches
Different design approaches can be used depending on the needs of the website and its target audience. Here are a few popular approaches:
- Static Design: Websites with fixed content and structure, ideal for smaller websites with minimal content updates.
- Responsive Design: Websites that adapt to different screen sizes, from desktops to smartphones, for a consistent experience across devices.
- Adaptive Design: Design that adjusts to specific screen sizes and resolutions, offering tailored layouts for different devices.
- Parallax Design: A scrolling effect that creates an immersive experience with layered images, ideal for storytelling or visually rich websites.
- Single-Page Design: A layout that contains all content on one page, perfect for simpler websites or applications with a single purpose.
6. Benefits of Effective Web Design
Good web design delivers numerous benefits that can impact a brand’s online presence and bottom line. Here’s why investing in web design is worth it:
- Enhanced User Engagement: A well-designed website keeps users engaged longer, reducing bounce rates and improving dwell time.
- Improved SEO: Search engines favor websites with user-friendly designs, fast load times, and responsive layouts, leading to higher rankings.
- Higher Conversion Rates: Effective design elements like CTAs, clear navigation, and appealing visuals encourage users to take desired actions.
- Increased Brand Credibility: A professional-looking website builds trust and establishes credibility, enhancing the brand’s reputation.
- Competitive Advantage: Good web design helps set a brand apart, making a strong impression on users and standing out from competitors.
7. Steps to Create an Effective Web Design
Creating a great website involves a series of steps, from initial planning to the final launch. Here’s an overview of the process:
- 1. Define Goals and Audience: Understanding the target audience and what the website needs to achieve lays the foundation for a design that resonates.
- 2. Plan the Layout and Structure: Creating a site map and wireframes to outline the website’s structure and page flow.
- 3. Design Visual Elements: Developing the color palette, fonts, and other visual elements that reflect the brand’s style.
- 4. Build the Site: Translating the design into code, often working with developers, to bring the website to life.
- 5. Test for Usability: Checking for issues with navigation, responsiveness, and overall user experience to ensure everything works smoothly.
- 6. Launch and Optimize: Deploying the website and monitoring its performance, making adjustments as needed to improve UX and SEO.
8. Conclusion
Web design is essential for building a brand’s digital presence and creating a memorable online experience. By focusing on aesthetics, usability, and responsiveness, web designers craft websites that not only look appealing but also drive engagement and conversions. For any business looking to thrive online, investing in good web design is a foundational step toward attracting and retaining customers in today’s competitive landscape.